Everyone makes mistakes while writing, including code writing. Today, there are many editing platforms-like Grammarly and Hemingway-for the written language, but what tool can you use to edit written HTML or HTML5 code? The good news is that there are several online HTML code editors you can use for such a task. You can leverage their vast set of functions and features, which makes creating web content easier. Actually, you can use any text editor (like Noptepad) to control the HTML markup. However, using an HTML5 online editor is a better option and can offer you added functionality. For example, you can work with related technologies like JavaScript and CSS. It can also facilitate communication with the remote web servers through FTP. Now, let’s get a better understanding of what HTML editors actually are.

What are HTML Online Editors?
HTML online editors are basically online editing programs that can help with writing and editing HTML codes. When referred to as open-source, the editors are publicly accessible to everyone for viewing, modifying, or distributing the code as per their needs.
Unlike text editing tools, the HTML code editor can assist you with coding. For example, it can add closing brackets for your tags, color codes, and highlights. This will greatly help in increasing your typing speed. Also, it enables users to work on a webpage. Such users may not have much knowledge of hypertext markup language coding.
Top 7 HTML5 Online Editors
Many website creators often opt for online code editors to create websites or web pages. Some look for free HTML editors online, while others look for advanced HTML5 editors based on their needs. So, regardless of what your needs are, here are some of the most prevalent and best HTML5 online editors that you can use:
Aloha editor

Aloha editor One of the highly preferred HTML editor software is Aloha Editor. More than facilitating fast editing, the process is very easy and doesn’t require any technical expertise. This tool requires less than 5 minutes to be integrated into your webpage.
Features:
- Inline editing
- Edit websites directly on the portal
- Fast and uncomplicated editing of videos, photos, graphics, animation, and text
- Customizable toolbar
- Code view
- Responsive design
- Multi-language support
- Version control
Maqetta - WYSIWYG HTML editor

Maqetta - WYSIWYG HTML editor This open-source html5 editor doesn’t need any extra downloads or plugins. It can get WYSIWYG authoring for all HTML5 user interfaces. The HTML5 conversion for pages done by using Maqetta ensures compatibility across almost all common browsers.
Features:
- Visual page editor
- Theme editor
- Deep authoring support for JavaScript libraries, widgets and CSS themes
- Seamless designer/developer handoff
- Easy for UI designer to define interactivity without programming
- Web-based review and commenting
Rendera Editor

Rendera Editor Rendera is one of the most popular online HTML5 editors available now. What makes it exciting and reliable is its ability to render a real-time preview of all the editing that you carried out. Further, it is also capable of transforming the same into exceptionally structured CSS.
The editing tool, unlike many other online editors, supports SASS and HAML. It is based on Sinatra Coffee Script and enables effortless working on CSS3 and HTML5.
Features:
- Renders your code in real-time
- Helps you learn HTML5 and CSS
- Javascript support
- Compatible with Mozilla Firefox and Google Chrome
JSFiddle

JSFiddle This online editor supports HTML, CSS as well as JavaScript. The best feature of this tool is that it is easy to use and allows you to select different types of languages or versions, which includes XHTML 1.0 Strict, HTML5, HTML 4.01 Transitional, etc. The editing tool is free to use but it will have interfering ads.
Features:
- Sort and categorize your Fiddles into multiple fiddle groups.
- Unlimited private groups and fiddles
- Ad-free
- Run HTML, JavaScript, and CSS code on a single page
- Save your codes online and easily access them later
JS Bin

JS Bin This online HTML code editor is super fast and also supports CSS, HTML, and JavaScript. Its basic version comes with various features such as auto-ending brackets, code casting, custom starting code, highlighting brackets, real-time output, mobile testing, etc. However, if you wish to access more additional features such as email support, Private bins, or Dropbox sync, you need to pay for it.
Features:
- Live preview of changes
- Debug each other’s JavaScript, HTML or CSS by sharing and editing urls
- Share what you’re typing in JS Bin in real-time through CodeCast
- Remote rendering
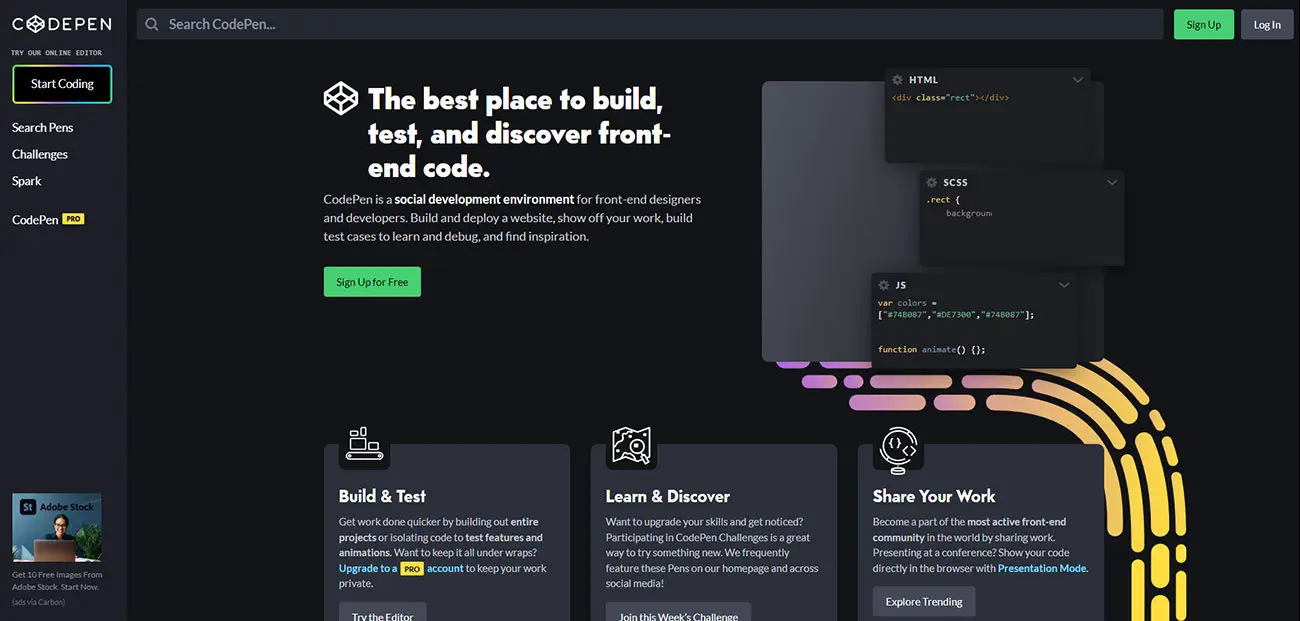
Codepen

Codepan If privacy is all you want, then this is the best HTML editing tool for you. It has many features, such as website deployment, automatic pre-processing, file uploading, etc. Besides, it allows you to upload any type of file, be it JavaScript, CSS, PDF, image, or even a short film. The tools provide plans for individuals as well as teams.
Features:
- Real-time preview of your HTML, CSS, and JavaScript code
- Build reduced test cases to report bugs
- Share code easily
- Build components for later use elsewhere
- Customize your profile to showcase your work
- Embed your code on any website
Tryit Editor
A simple HTML code editor with included syntax highlighting and multiple functions. The window is split into two parts for an easy preview of the code changes on the right side. On the left, you have the code editor where you can type in a fresh code or edit an existing one. Click on "run" to generate the preview. It's best for when you want to test your code in an uncluttered and simple workflow.
Features:
- Run your code with just a simple click
- Edit and view the code in the same browser tab
- Start from scratch or use templates
- Completely web-based
- Easy debugging and troubleshooting
- Easy file navigator
Features of HTML5 Online Editors
HTML online editors are helpful for both beginners and advanced developers. They can provide an advanced approach for the editing and creation of web apps and pages instead of going through the headache of creating them manually.
However, that's not the only feature they have. There is more to it, and some of the key features are discussed below:
- The auto-complete feature helps with code completion. It detects what you are typing and then, inserts the rest of the code automatically.
- With the library feature, you can add Hyper Text Markup Language entities by just clicking on the mouse.
- With the split-screen view, you can see half preview and half code on your screen.
- You can see real-time results as well as use the drag-and-drop feature to update the result.
- Syntax tracking highlights different parts of the code to make it more readable.
Conclusion
So, basically, what we are trying to say is that choosing the right HTML5 online editor will depend on your needs. It will include what type of design you want, how much you are willing to spend on the editor, and how flexible you want it to be. Therefore, try out the different editing tools that we’ve mentioned here and learn what works for you. Even though the above tools provide options for code editing and HTML5 conversion, if you’re still confused, hiring a professional web design services company would be a better decision.