Ever tried watching a video that looked stretched or had black bars on the sides? That usually happens because of an incorrect aspect ratio. Whether you are creating content for YouTube, Instagram, or the big screen, understanding this concept is essential.

It’s not just a technical detail—it shapes your storytelling, influences how your content is framed, and directly impacts viewer engagement. In this blog, we shall break down what is video aspect ratio, why it matters, and how getting it right can elevate your visual content.
Understanding the Basics of Video Aspect Ratio
A video aspect ratio defines the proportional relationship between the width and height of a video frame. It is usually expressed as two numbers separated by a colon, like 16:9 or 4:3. The first number refers to width, and the second to height. For instance, a 16:9 aspect ratio means the video is 16 units wide for every 9 units high.
When you see a video labeled with an aspect ratio in video production, it gives you insight into how it will appear on different screens. Filmmakers, content creators, and even smartphone users use aspect ratios to control how their audience views the story visually.
Why is Video Aspect Ratio Important?
-
Display Compatibility
One of the primary benefits of selecting the correct aspect ratio is compatibility across various devices and platforms. Whether it’s a widescreen TV, a computer monitor, or a smartphone, different screens favor specific common video aspect ratios.
For instance, modern TVs and online platforms are built around the 16:9 standard. Choosing the wrong ratio can result in your video being cropped or padded with black bars, affecting the viewing experience.
-
User Experience
Viewers are quick to notice if a video looks awkward or improperly framed. Choosing the right social media video aspect ratio ensures your content looks native to the platform it’s shared on.
Vertical videos (like 9:16) are ideal for mobile users and Stories, while widescreen formats work best on desktops and TV. Tailoring the aspect ratio to the medium boosts engagement and keeps the audience immersed.
-
Aesthetic Considerations
Aspect ratios also influence the overall mood and style of a video. A cinematic wide screen aspect ratio (like 21:9) delivers a theatrical feel, perfect for dramatic storytelling.
Meanwhile, a 1:1 square video can be more intimate and direct. Good video framing and composition is easier when you choose a ratio that aligns with your narrative goals.
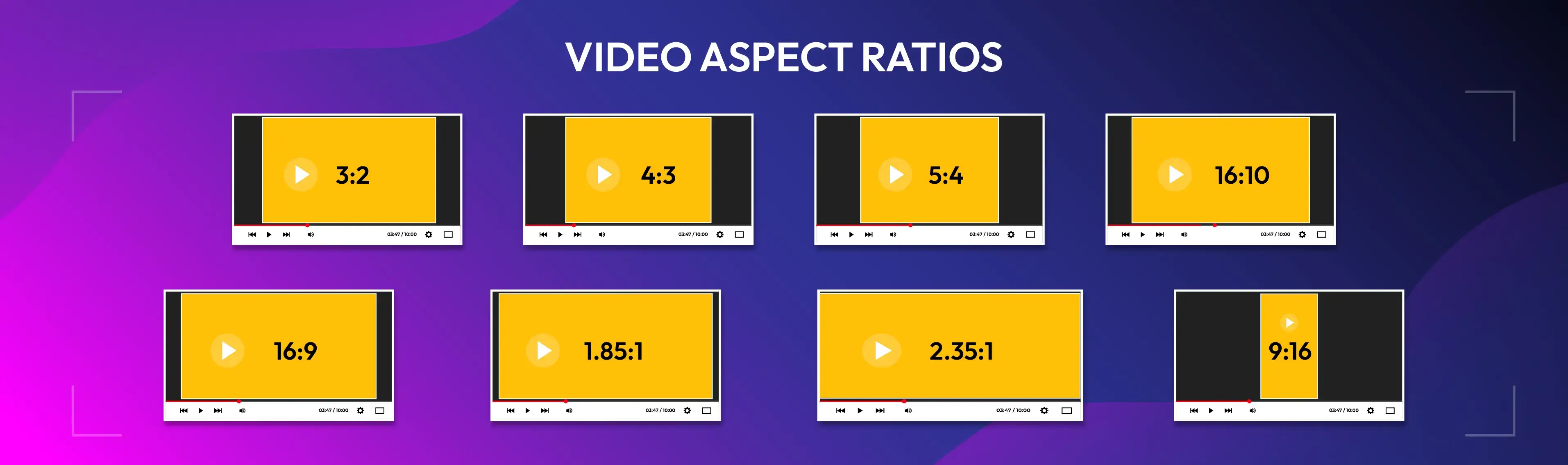
Common Video Aspect Ratios
-
4:3 Aspect Ratio
Once the standard for older television and computer displays, 4:3 offers a more boxy appearance. Although it’s less common now, this ratio is still used in some documentary and vintage-style productions. It gives a nostalgic feel and offers a more vertical frame that can work well for interviews or face-centered content.
-
16:9 Aspect Ratio
This is the standard for HD video and is used widely across platforms including YouTube, Netflix, and modern broadcast television. The 16:9 aspect ratio strikes a great balance between width and height, making it suitable for storytelling, presentations, and vlogs.
-
21:9 Aspect Ratio
Also known as an ultra-wide aspect ratio, 21:9 is typically used in cinematic productions. It offers a panoramic view, ideal for landscape shots and big-screen experiences. The 21:9 aspect ratio enhances immersion and adds drama to your footage, especially for high-end video campaigns and film.
-
9:16 Aspect Ratio
This vertical aspect ratio is a must-know for mobile creators. Most smartphones shoot in 9:16 by default, which works best for TikTok, Instagram Reels, and YouTube Shorts. The mobile video aspect ratio puts your content front and center on handheld devices and keeps your video full-screen without the need for viewers to rotate their phones.
-
1:1 Aspect Ratio
This square format is often used for Instagram posts and some Facebook videos. It captures attention quickly and fills the screen equally, making it great for quick ads or interviews. The aspect ratio for Instagram stories may vary, but 1:1 still holds value in maintaining uniform visuals across feeds.
How Does Video Aspect Ratio Affect Your Content?
-
Framing and Composition
Aspect ratios directly influence video framing and composition. A wider frame allows for more horizontal movement and environment shots, while a taller or square frame keeps the focus on the subject. For example, a close-up interview looks better in 4:3 or 1:1, whereas a scenic drone shot benefits from 16:9 or 21:9.
-
Impact on Editing
Video editors must always consider aspect ratios during the post-production phase. With content often repurposed across platforms, editing in a way that allows for resizing without distortion is key. Professional video editing companies make deliberate choices about how footage is cropped or resized to fit multiple formats.
-
Resolution and Quality
Using the correct aspect ratio also influences perceived quality. If a video is stretched to fit a different screen size, it can become pixelated or lose detail. That’s why video editing software often includes tools to maintain resolution while adjusting aspect ratio for optimal output.
Aspect Ratio vs. Video Resolution
It’s important to distinguish between video resolution vs aspect ratio. While aspect ratio is about shape, resolution is about detail. For example, 1920x1080 resolution refers to pixel count, whereas 16:9 is the shape of the frame. Two videos can have the same aspect ratio but different resolutions, and vice versa. For optimal results, both must align with your distribution platform and visual goals.
Changing Aspect Ratios in Video Editing
There are a few ways to change the aspect ratio of a video during editing. Understanding each method ensures your final video maintains both quality and intent.
-
Cropping
This involves cutting out parts of the frame to fit a new ratio. It’s useful when transitioning a wide video to a vertical format, but it may result in lost visual information. It’s ideal when repurposing 16:9 footage for a 9:16 mobile video aspect ratio.
-
Letterboxing or Pillarboxing
These techniques involve adding black bars either at the top and bottom (letterboxing) or sides (pillarboxing) to fill the screen. This preserves the original frame but adds empty space. Professional video editing service providers often use this method to retain the full image in a new aspect format without distortion.
-
Resizing
Resizing stretches or shrinks the frame to match the desired ratio. While it’s a fast and efficient technique in video post production, improper resizing can lead to image distortion. To avoid this, good video editing software offers safe resizing options that help maintain the correct aspect ratios and visual integrity.
Conclusion
Mastering aspect ratios may seem technical, but it's a creative decision that shapes how your audience experiences your story. From compatibility to composition, choosing the right format helps deliver your message effectively and professionally.
If you are a content creator, brand, or filmmaker wondering what is video aspect ratio, understanding its impact is a game-changer. Whether you edit yourself or work with top video editing companie, knowing how and when to use different aspect ratios gives your content a polished, platform-ready edge.
Frequently Asked Questions
Aspect ratio refers to the proportional relationship between a display's width and height. It's expressed as two numbers separated by a colon, like 16:9. This ratio helps determine how visuals are formatted and displayed across screens, ensuring consistency in viewing experience.
Video aspect ratio is the width-to-height proportion of a video frame. Common video ratios include 16:9 for widescreen and 4:3 for standard. It affects how a video appears on different devices and platforms, impacting viewer experience, screen compatibility, and content formatting.
Understanding aspect ratios helps ensure your content displays correctly across devices and platforms. The wrong ratio can cause black bars, cropping, or distortion. Choosing the right aspect ratio enhances visual appeal, viewer engagement, and professionalism—especially for videos, web content, and digital marketing.
To calculate aspect ratio, divide the width of an image or screen by its height, then simplify the result. For example, a video 1920 pixels wide and 1080 pixels tall equals 16:9 (1920 ÷ 1080 = 1.78). This standardizes content for various display formats.
The best aspect ratio for modern TVs is 16:9, also known as widescreen. This ratio matches most high-definition (HD), 4K, and streaming content formats, offering an immersive viewing experience. It reduces black bars and is now the industry standard for television displays.
Web design commonly uses the 16:9 aspect ratio for videos and banners, ensuring compatibility across devices. However, responsive designs also adapt using ratios like 1:1 or 4:5 for social media. The choice depends on the content type and user experience goals.
