Is your website taking too long to load? Are you worried that you might repel the potential visitors from your site? If you answered “Yes” to both the questions, then you have just reached the right place. In this post, you will learn how to identify your common mistakes that cause your website to run slow and how can you fix it to improve user experience.
The role of a website is much more than being a digital marketing tool. Apart from growing your business, it also helps it to expand beyond the geographic proximities. It showcases your businesses to the audience with the utmost credibility and builds a strong online presence. On the other hand, having a slow website will certainly be a disadvantage to your business. Users won’t have a good experience with your site, which will refrain them from coming back and look up to your competitors. This will lead to a decrease in traffic, thereby drastically lowering your business revenues. It will also negatively impact SEO and will prevent your website from ranking on the search engine’s results.
Every second is important, and because of slow-loading websites, you can lose potential customers, as per the Portent report. So, if you want to avoid losing your valuable clients, then it is inevitable to pay attention to the performance of your site and improve it without fail. So, before we move to topic where you can learn how to achieve the best results, let us first discuss why a website usually slows down and what can be considered as a good load time for pages.

Why does a website slow down?
There can be various reasons for a website to lag down, starting from the size of the images to load time of the server, and even the redirect numbers present on your site. The most basic ones are mentioned below:
- Poor server performance
- Large sized images
- Mismanagement of extra traffic
- Excessive plugins and RTTs
- Large amount of code, etc.
However, it is not an issue now since there are many ways that can be utilized for improving the page speed. We have collected 10 different ways to help you achieve your goals, which will be explained later in this post. Now, let us understand what is considered as an ideal loading time of a website.
When is a good load time for pages?
It is great idea to set the goals for attaining a certain page speed long before you work on your website. Google suggests that the ideal time for page loading is 2.5 seconds LCP. However, as per its recent report, it also said that most of the websites do not hit that benchmark. By analyzing nearly a million landing pages for mobile ads for around 126 countries, it concluded that 70% pages took around 7 seconds to display the visual content present on the top of the fold. So, the average time taken by the mobile landing page to fully load is 22 seconds. However, more than 50% visitors abandoned the site if it took longer than 3 seconds. In addition to that, if the load time of a page went from 1 to 10 seconds, then the bounce rate of mobile users also increased by 123%.
That is why it is important for the website owners to put a lot of effort for meeting up with Google’s expectations. As you work on your site to reach up to a fair level, you will get ahead from your competitors concerning the user experience. You can also employ Google’s benchmarks and recommendations for setting your objectives and measuring your site’s performance. Since it the world’s largest search engines, reaching up to its standards will surely be beneficial.
Top 10 Ways to Speed up Your Slow Loading Websites
There can be a lot of factors affecting the load time of your site. In that case, you need to take various steps that can increase the website speed while improving the user experience. Continue reading the article to learn the best practices that can effectively decrease the loading time and make your website run faster and efficient.
-
Reducing the HTTP requests

Yahoo suggested that most of the load time is affected because of the images, scripts, or stylesheets present on the page. It usually happens because an HTTP request is created for each of those elements, which in turn, increases the number of on-page components and then, the loading time of the site. So, for reducing the HTTP requests, first, you need to figure out the number of requests your site makes and set a benchmark.
Google Chrome users can utilize the Developer Tools from the browser to check the number of HTTP requests made by your website. For analyzing a particular page, right-click on it and select Inspect. Now, click on the Network tab. You can expand the sidebar for the Developer Tools by drawing its left border to the farthest in case it is not visible. For identifying the number of requests made by the site, go to the bottom left corner. Check all the files and see if anything is not required and remove it.
-
Minimize and combine the files

After you have determined the number of requests made by your site, you can work on it to minimize the number. You can first start with minifying the HTML, CSS, or JavaScript files and even Google Fonts since they tend to increase the request numbers more. By minifying, you can minimize the total number along with the size of the files.
This practice is most applicable to them who use templates for building websites. Indeed, it helps users to create a website easily but can contain messy codes that can potentially slow down the site. Remember that every unwanted piece of code will increase the page size. That is what minifying can help you with. It can eliminate the unwanted codes, whitespace, line breaks, indentation, and formatting while making your pages concise and crisp.
You can also combine the files to decrease the load time. For example, if your site is static running multiple JavaScript and CSS files, then it is better to combine them using any of the tools like Toptal. You can use plugins for combining and minifying the files. For example, if you are using a WordPress site, then you can use plugins such as WP Rocket. First, you need to install it. Once it is done, you can go to the Static Files tab and select the desired files. Now, click on Save Changes. Reload the page and check the Developer Tools once again to know if your changes have made any impact.
-
Try asynchronous loading for your JavaScript and CSS files

Focus on optimizing the way your JavaScript and CSS files load on the website. There are usually two different way of loading the scripts, one is Synchronous and the other is Asynchronous. Synchronous will allow the loading of only one script at a time in the same order they appear on the page. While loading a page, the browser normally moves from top to bottom. So, in case there is a JavaScript of CSS file, the loading will take place in a sequence, and it will continue to load unless all the files are completely loaded. However, with asynchronous loading, all the scripts will load at the same time. So, the loading of one element can open up the website, thereby speeding up the pages.
To implement it, you can go the WP Rocket plugin and select the Static Files tab. Now, check the option for Render blocking CSS/JS and click on Save Changes. Go to your site and check if everything is loading correctly or not.
-
Delay the loading of JavaScript files

Technically, the delaying of file load is termed to as defer. It means that you need to prevent a file from loading unless all the other elements are loaded. Therefore, deferring larger files like JavaScript can be an advantage. It will make sure that all the elements present on the page are loaded and not delayed because of a large file. The WP Rocket plugin is also useful in this case since it can easily allow deferring the JavaScript files. To implement this on your site, the only thing you need to do is check on the Load JS Files Deferred option. If your site runs on HTML, then you need to call the external JavaScript code. Make sure to place it before
</body>tag. -
Optimizing the images

Unoptimized images are the most basic reason for slowing down the websites. If your website is containing a large number of images with high resolution, then it can consume huge amounts of bandwidth when a page is loading. It will increase the size of the pages and will result in the slow loading of your website. Another important thing to consider is the type of image format you are using. For example, WebP photos are smaller as compared to the sizes of other formats like JPEG, GIF or PNG. So, you can use WebP instead of the others to decrease the load time.
According to our experience using WebP images will improve the load time and easy to compress also using Tinypng.
So, make sure to check the image size, and if it is above 150 KB, then avoid using it for your website. Try to use icons, and for larger sized images, use the JPEG format. You can employ waterfall tests to scan the pictures and take the desired action for optimization. Besides, avoiding unoptimized pictures can also save you from the cost of overage bandwidth.
-
Implement the Caching Techniques

Caching is the most important technique for increasing website performance. It enables you to store the data points inside the memory cache that are used frequently. The cached memory will serve any upcoming requests for the same on-page elements, thereby allowing faster retrieval of data. You can cache a lot of elements, starting from Database queries to the photos. The two major caching techniques you need to include are server-side caching and HTTP/browser caching. While caching, it is advisable to do it carefully since there is a chance of messing up.
-
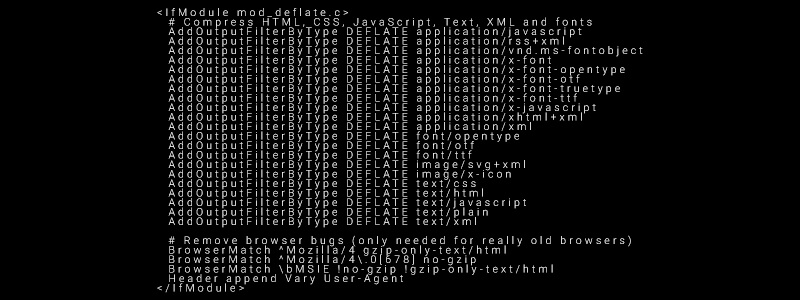
Make sure to use gZIP Compression

Using GZIP compression will enable you to instruct your web server to wrap up different files like images, JavaScript, CSS, etc. inside a container before you send it to the requesting browser. By compressing those files, you can effectively reduce the data size transferred between the web server and the browser of the visitor. This, in turn, helps to serve the requested information at a much faster rate.
-
Avoid placing too much of ads

Display advertisements are essential for monetizing and getting high traffic for your websites. However, do not use it too much that it affects the user experience or website performance. It can cause your site to slow down by adding up the HTTP requests. So, it is recommended to try limiting the usage, and use it only where it is required on the page. A few examples of rich media ads that create a large number of HTTP requests and can make your site unresponsive are auto-downloads, pop-unders, interstitials, etc.
-
Employ a CDN service

CDN services are usually a wide distribution network for independent servers that can be deployed in a variety of geographical locations. It is mainly used to serve visitors with the requested web content with high performance and availability. The content requested by the visitor is generally served by a node that is present at the nearest data center. It minimizes the RTT or round trip time and serves the visitor at the earliest. It is not mandatory to use, but it can really be of help if you have global visitors.
-
Minimize the redirects

Redirects are often used for moving and deleting pages. They can serve well when it comes to eliminating problems associated with broken links. However, if the site has more number of redirects, then it can produce more HTTP requests, which can further reduce the website speed while mostly targeting the mobile devices. So, it is better to minimize it as much as possible. Besides, according to Google, website owners should eliminate them. However, it is not possible for those who have ever restructured or eliminated their content.
For minimizing the redirects, you can start with using Screaming Frog to identify the number of redirects currently used on your site. Now, run the site scan and sort out the 301 redirects using the Status Code column. Have a look at them and see if they are serving a required purpose or not. Also, find out the redirect chains or the redirects pointing to different redirected pages, and either reduce or eliminate them. You can do it by editing the .htaccess file and pointing the redirected pages to the recent page versions.
Conclusion
Even though improving your page load time can be a bit challenging at times, doing it can significantly improve the revenue of your of your business. Also, remember that you do not have to try out every tip mentioned. Since the loading of the website page depends on a variety of factors, you can take time and figure out what is causing your website to slow down. Get to the root cause of the issue and then try implementing the tips. You can even check out the speed test results of your site to determine what is greatly impacting your load time. Only when you identify the right issue, you can work on it to address it appropriately. However, there are some tips mentioned in the list that would require you to consult a web developer. In that case, don’t hesitate to take their assistance. After all, optimizing your website is now more important than ever, and even a single millisecond can make the difference.